同源策略到前端跨域
前言:之前学习源生ajax时,遇到过ajax跨越问题,当时看红宝书知道CROS解决,一直在前端设置,不成功,一直以为是我哪里没有设置好,到后面才发现其实这个解决是需要在服务器端返回信息里面添加返回头Response Header,让浏览器允许访问跨域资源。实际上, 浏览器不会拦截不合法的跨域请求, 而是拦截了他们的响应, 因此即使请求不合法, 很多时候, 服务器依然收到了请求。后面看了路易斯的ajax知识体系又知道了有关ajax跨域还有其他的跨域解决方案,我以为我懂了,但是都没有去验证,直到过了一段时间,再看到这篇博文以及路易斯关于同源策略到前端跨域这边文章时,自己对跨域的了解其实很片面。今天好好总结一下有关跨域的整个由来以及解决方案。
同源策略
同源策略 (Same-Origin Policy) 最早由 Netscape 公司提出, 所谓同源就是要求, 域名, 协议, 端口相同. 非同源的脚本不能访问或者操作其他域的页面对象(如DOM等). 作为著名的安全策略, 虽然它只是一个规范, 并不强制要求, 但现在所有支持 javaScript 的浏览器都会使用这个策略. 以至于该策略成为浏览器最核心最基本的安全功能, 如果缺少了同源策略, web的安全将无从谈起.
网上的一个栗子:相对 http://store.company.com/dir/page.html 同源检测的示例:
| URL | 结果 | 原因 |
|---|---|---|
| http://store.company.com/dir/inner/another.html | 成功 | 同一域名 |
| http://store.company.com/dir2/other.html | 成功 | 同一域名下不同文件夹 |
| https://store.company.com/secure.html | 失败 | 不同的协议 ( https ) |
| http://store.company.com:81/dir/etc.html | 失败 | 不同的端口 ( 81 ) |
| http://news.company.com/dir/other.html | 失败 | 不同的主机 ( news ) |
同源策略要求三同, 即:同域,同协议,同端口.
- 同域即host相同, 顶级域名, 一级域名, 二级域名, 三级域名等必须相同, 且域名不能与 ip 对应;
- 同协议要求, http与https协议必须保持一致;
- 同端口要求, 端口号必须相同.
在浏览器中,<script>、<img>、<iframe>、<link>等标签都可以加载跨域资源,而不受同源限制,但浏览器限制了JavaScript的权限使其不能读、写加载的内容。
跨域访问
关于解决跨域访问的方法, 一共收集到以下几种,CROS,取消浏览器安全校验,JSONP实际操作过,其他的方法来源于网络,并没有验证。
1、主域相同的跨域
1.1、document.domain
document.domain的场景只适用于不同子域的框架间的交互,及主域必须相同的不同源。
通过修改document的domain属性,我们可以在域和子域或者不同的子域之间通信(即它们必须在同一个一级域名下). 同域策略认为域和子域隶属于不同的域,比如a.com和 script.a.com是不同的域,这时,我们无法在a.com下的页面中调用script.a.com中定义的JavaScript方法。但是当我们把它们document的domain属性都修改为a.com,浏览器就会认为它们处于同一个域下,那么我们就可以互相获取对方数据或者操作对方DOM了。
比如, 我们在 www.a.com/a.html 下, 现在想获取 www.script.a.com/b.html, 即主域名相同, 二级域名不同. 那么可以这么做:
1 | document.domain = 'a.com'; |
注:浏览器单独保存端口号。任何的赋值操作,包括document.domain = document.domain都会以null值覆盖掉原来的端口号。因此,赋值时必须带上端口号,确保端口号不会为null.
2、完全不同源的跨域(两个页面之间的通信)
2.1 通过location.hash跨域
假设域名a.com下的文件cs1.html要和jianshu.com域名下的cs2.html传递信息。
1、cs1.html首先创建自动创建一个隐藏的iframe,iframe的src指向jianshu.com域名下的cs2.html页面。
2、cs2.html响应请求后再将通过修改cs1.html的hash值来传递数据。
3、同时在cs1.html上加一个定时器,隔一段时间来判断location.hash的值有没有变化,一旦有变化则获取获取hash值。
注:由于两个页面不在同一个域下IE、Chrome不允许修改parent.location.hash的值,所以要借助于a.com域名下的一个代理iframe。
优点:1.可以解决域名完全不同的跨域。2.可以实现双向通讯。
缺点:location.hash会直接暴露在URL里,并且在一些浏览器里会产生历史记录,数据安全性不高也影响用户体验。另外由于URL大小的限制,支持传递的数据量也不大。有些浏览器不支持onhashchange事件,需要轮询来获知URL的变化。
2.2通过window.name跨域
window对象有个name属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的。window.name属性的神奇之处在于name 值在不同的页面(甚至不同域名)加载后依旧存在(如果没修改则值不会变化),并且可以支持非常长的 name 值(2MB)。
1 | window.name = data;//父窗口先打开一个子窗口,载入一个不同源的网页,该网页将信息写入。 |
如果是与iframe通信的场景就需要把iframe的src设置成当前域的一个页面地址。
这个方式非常适合单向的数据请求,而且协议简单、安全. 不会像JSONP那样不做限制地执行外部脚本.
2.3、通过window.postMessage跨域
ES5新增的 postMessage() 方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递.
语法: postMessage(data,origin)
data: 要传递的数据,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候建议使用JSON.stringify()方法对对象参数序列化,在低版本IE中引用json2.js可以实现类似效果.
origin:字符串参数,指明目标窗口的源,协议+主机+端口号[+URL],URL会被忽略,所以可以不写,这个参数是为了安全考虑,postMessage()方法只会将message传递给指定窗口,当然如果愿意也可以建参数设置为”*”,这样可以传递给任意窗口,如果要指定和当前窗口同源的话设置为”/“。
父窗口和子窗口都可以通过message事件,监听对方的消息。message事件的事件对象event,提供以下三个属性:
- 1、event.source:发送消息的窗口。
- 2、event.origin: 消息发向的网址。
- 3、event.data:消息内容。
父页面发送消息:
1 | window.frames[0].postMessage('message', origin) |
iframe接受消息:
1 | window.addEventListener('message',function(e){ |
2.4、Access Control
此跨域方法目前只在很少的浏览器中得以支持, 这些浏览器可以发送一个跨域的HTTP请求(Firefox, Google Chrome等通过XMLHTTPRequest实现, IE8下通过XDomainRequest实现), 请求的响应必须包含一个Access- Control-Allow-Origin的HTTP响应头, 该响应头声明了请求域的可访问权限. 例如baidu.com对google.com下的getUsers.php发送了一个跨域的HTTP请求(通过ajax), 那么getUsers.php必须加入如下的响应头:
1 | header("Access-Control-Allow-Origin: http://www.baidu.com");//表示允许baidu.com跨域请求本文件 |
2.5、flash URLLoder
flash有自己的一套安全策略, 服务器可以通过crossdomain.xml文件来声明能被哪些域的SWF文件访问, SWF也可以通过API来确定自身能被哪些域的SWF加载. 当跨域访问资源时, 例如从域 a.com 请求域 b.com上的数据, 我们可以借助flash来发送HTTP请求.
- 首先, 修改域 b.com上的 crossdomain.xml(一般存放在根目录, 如果没有需要手动创建) , 把 a.com 加入到白名单;
1 | <?xml version="1.0"?> |
- 其次, 通过Flash URLLoader发送HTTP请求, 拿到请求后并返回;
- 最后, 通过Flash API把响应结果传递给JavaScript.
Flash URLLoader是一种很普遍的跨域解决方案,不过需要支持iOS的话,这个方案就不可行了.
2.6、使用代理
虽然ajax和iframe受同源策略限制, 但服务器端代码请求, 却不受此限制, 我们可以基于此去伪造一个同源请求, 实现跨域的访问. 如下便是实现思路:
- 请求同域下的web服务器;
- web服务器像代理一样去请求真正的第三方服务器;
- 代理拿到数据过后, 直接返回给客户端ajax. 这样, 我们便拿到了跨域数据.
但是这种方法成本高,操作麻烦,不推荐
3、Ajax请求不同源的跨域跨域
3.1、通过CROS跨域
CORS是一个W3C(World Wide Web)标准, 全称是跨域资源共享(Cross-origin resource sharing).它允许浏览器向跨域服务器, 发出异步http请求, 从而克服了ajax受同源策略的限制. 实际上, 浏览器不会拦截不合法的跨域请求, 而是拦截了他们的响应, 因此即使请求不合法, 很多时候, 服务器依然收到了请求.(Chrome和Firefox下https网站不允许发送http异步请求除外)
简而言之, 浏览器不再一味禁止跨域访问, 而是检查目的站点的响应头域, 进而判断是否允许当前站点访问. 通常, 服务器使用以下的这些响应头域用来通知浏览器:
Access-Control-Allow-Origin: 指定允许哪些源的网页发送请求.
Access-Control-Allow-Credentials: 指定是否允许cookie发送.
Access-Control-Allow-Methods: 指定允许哪些请求方法.
Access-Control-Allow-Headers: 指定允许哪些常规的头域字段, 比如说 Content-Type.
Access-Control-Expose-Headers: 指定允许哪些额外的头域字段, 比如说 X-Custom-Header.
Access-Control-Max-Age: 指定preflight OPTIONS请求的有效期, 单位为秒.
CORS请求分为两种, ① 简单请求; ② 非简单请求.
满足如下两个条件便是简单请求, 反之则为非简单请求.(CORS请求部分摘自阮一峰老师博客)
1) 请求是以下三种之一:
- HEAD
- GET
- POST
2) http头域不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type字段限三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain
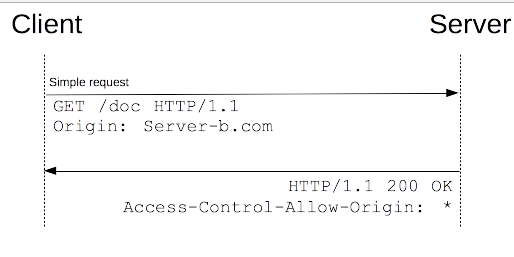
3.1.1 简单请求
浏览器将发送一次http请求, 同时在Request头域中增加 Origin 字段, 用来标示请求发起的源, 服务器根据这个源采取不同的响应策略. 若服务器认为该请求合法, 那么需要往返回的 HTTP Response 中添加 Access-Control-_ 等字段._
一个栗子:假如站点 http://foo.example 的网页应用想要访问 http://bar.other 的资源。以下的 JavaScript 代码应该会在 foo.example 上执行:
1 | //foo.example |

1 | //让我们看看,在这个场景中,浏览器会发送什么的请求到服务器,而服务器又会返回什么给浏览器: |
通过使用 Origin 和 Access-Control-Allow-Origin 就可以完成最简单的跨站请求。不过服务器需要把 Access-Control-Allow-Origin 设置为 * 或者包含由 Origin 指明的站点。
3.1.2 非简单请求(预请求)
当请求具备以下条件,就会被当成预请求(非简单请求)处理:
(1)请求以 GET, HEAD 或者 POST 以外的方法发起请求。或者,使用 POST,但请求数据为 application/x-www-form-urlencoded, multipart/form-data 或者 text/plain 以外的数据类型。比如说,用 POST 发送数据类型为 application/xml 或者 text/xml 的 XML 数据的请求。
(2)使用自定义请求头(比如添加诸如 X-PINGOTHER)
对于非简单请求,浏览器将发送两次http请求. 第一次为preflight预检(Method: OPTIONS),主要验证来源是否合法. 值得注意的是:OPTION请求响应头同样需要包含 Access-Control-* 字段等. 第二次才是真正的HTTP请求. 所以服务器必须处理OPTIONS应答(通常需要返回20X的状态码, 否则xhr.onerror事件将被触发).
一个例子:使用了自定义请求头的非简单请求
1 | var invocation = new XMLHttpRequest(); |
以 XMLHttpRequest 创建了一个 POST 请求,为该请求添加了一个自定义请求头(X-PINGOTHER: pingpong),并指定数据类型为 application/xml。所以,该请求是一个“预请求”形式的跨站请求。浏览器使用一个 OPTIONS 发送了一个“预请求”。
假设服务器成功响应返回部分信息如下:
1 | Access-Control-Allow-Origin: http://foo.example //表明服务器允许http://foo.example的请求 |
3.1.3 附带凭证信息的请求
XMLHttpRequest 和访问控制功能,最有趣的特性就是,发送凭证请求(HTTP Cookies和验证信息)的功能。一般而言,对于跨站请求,浏览器是不会发送凭证信息的。但如果将 XMLHttpRequest 的一个特殊标志位withCredentials设置为true,浏览器就将允许该请求的发送。
1 | //http://foo.example站点的脚本向http://bar.other站点发送一个GET请求,并设置了一个Cookies值。脚本代码如下: |
第七行代码将 XMLHttpRequest 的withCredentials标志设置为true,从而使得Cookies可以随着请求发送。因为这是一个简单的GET请求,所以浏览器不会发送一个“预请求”。但是,如果服务器端的响应中,如果没有返回Access-Control-Allow-Credentials: true的响应头,那么浏览器将不会把响应结果传递给发出请求的脚本程序,以保证信息的安全。
假设服务器成功响应返回部分信息应该如下:
1 | Access-Control-Allow-Origin: http://foo.example |
如果bar.other的响应头里没有Access-Control-Allow-Credentials:true,则响应会被忽略.。
特别注意:
给一个带有withCredentials的请求发送响应的时候,服务器端必须指定允许请求的域名,不能使用“*”。上面这个例子中,如果响应头是这样的 Access-Control-Allow-Origin:* ,则响应会失败。
3.2、 JSONP跨域
基本原理:网页通过添加一个<script>元素,向服务器请求JSON数据,这种做法不受同源政策限制;服务器收到请求后,将数据放在一个指定名字的回调函数里传回来。例子如下:
1 | function todo(data){ |
优点:简单适用,老式浏览器全部支持,服务器改造小。不需要XMLHttpRequest或ActiveX的支持。
缺点:只支持GET请求。
3.3、WebSocket跨域
WebSocket 本质上是一个基于TCP的协议, 它的目标是在一个单独的持久链接上提供全双工(full-duplex), 双向通信, 以基于事件的方式, 赋予浏览器实时通信能力. 既然是双向通信, 就意味着服务器端和客户端可以同时发送并响应请求, 而不再像HTTP的请求和响应. (同源策略对 web sockets 不适用)
原理: 为了建立一个WebSocket连接,客户端浏览器首先要向服务器发起一个HTTP请求, 这个请求和通常的HTTP请求不同, 包含了一些附加头信息, 其中附加头信息”Upgrade: WebSocket”表明这是一个申请协议升级的HTTP请求, 服务器端解析这些附加的头信息然后产生应答信息返回给客户端, 客户端和服务器端的WebSocket连接就建立起来了, 双方就可以通过这个连接通道自由的传递信息, 并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接.
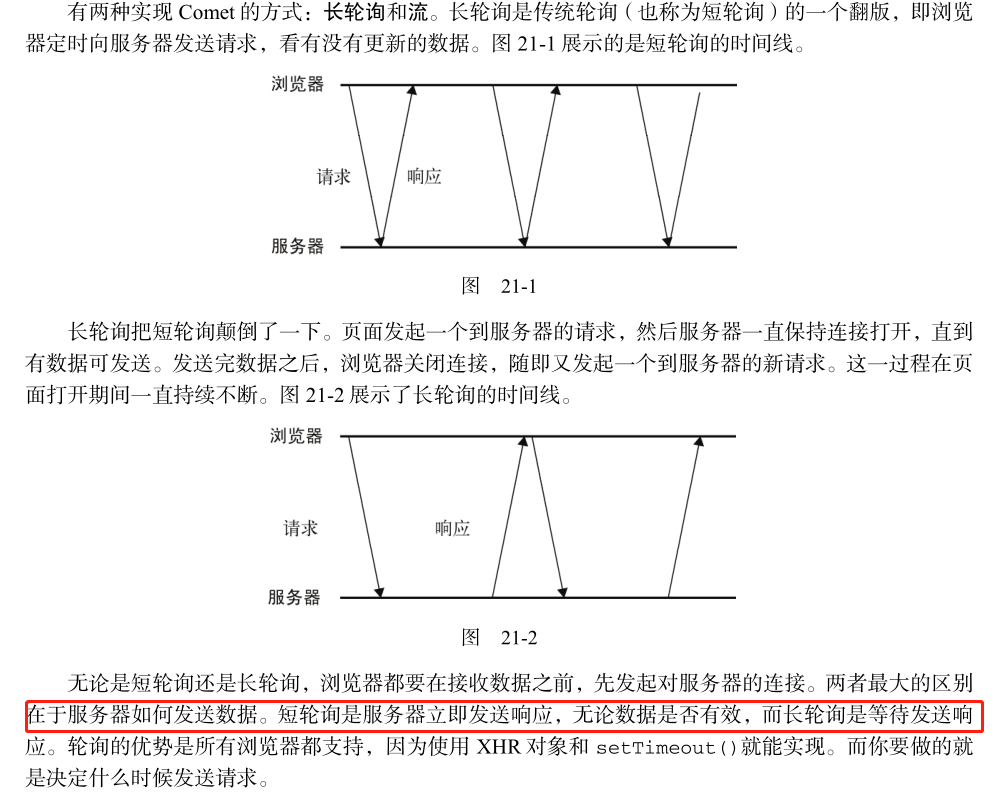
3.4、Comet跨域
在WebSocket出现之前, 很多网站为了实现实时推送技术, 通常采用的方案是轮询(Polling)和Comet技术, Comet又可细分为两种实现方式, 一种是长轮询机制, 一种称为流技术, 这两种方式实际上是对轮询技术的改进, 这些方案带来很明显的缺点, 需要由浏览器对服务器发出HTTP request, 大量消耗服务器带宽和资源. 面对这种状况, HTML5定义了WebSocket协议, 能更好的节省服务器资源和带宽并实现真正意义上的实时推送.
3.5、图像ping跨域
图像ping跨域请求技术是使用 <img> 标签。我们知道,一个网页可以从任何网页中加载图像,不
用担心跨域不跨域。
 图像ping有两个主要的缺点,1、只能发送GET请求;2、无法访问服务器相应文本
图像ping有两个主要的缺点,1、只能发送GET请求;2、无法访问服务器相应文本
3.6、浏览器解除安全控制,允许跨域
在实际开发过程中,有时候经常遇到这样一种情况:开发过程中会涉及到跨域问题,前端需要向服务请求某个接口,但是由于不同源,浏览器拦截响应,在上线之后项目便在同一个源,这种情况为了快速开发,可以将浏览器安全检查关闭,允许获取跨域资源。
禁止浏览器跨域安全检查(这里以chrome为例)
1 | "C:\Users\UserName\AppData\Local\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir |
Chrome 跨域 disable-web-security 关闭安全策略
文章参考摘录来源:
前端跨域问题及解决方案
路易斯-《由同源策略到前端跨域》
路易斯-《ajax知识大梳理》